안녕하세요, HOKEES입니다!
이전 2024.01.09 - [이상형 월드컵] - 이상형 월드컵(남성 아이돌편) 제작
이상형 월드컵(남성 아이돌편) 제작
안녕하세요, HOKEES입니다! 2024.01.09 - [이상형 월드컵] - 이상형 월드컵(여성 아이돌편) 제작(CSS설명 포함) 위에 링크와 같이 이번엔 여성 아이돌편에 이어서 HTML, JavaScript, CSS, firebase를 활용해 '이상
hokeeit.com
에 이어서

HTML, JavaScript, CSS, firebase를 활용해 '이상형 월드컵(한국 드라마편)' 웹사이트를 만들어 봤습니다.
최근의 한국 드라마 16편을 제 맘대로 선정하여 만들어보았습니다.
이상형 월드컵(한국 드라마편) 한 번 체험해보고 많은 조언과 클릭 부탁드립니다!
(아래의 게임참여 버튼 누르면 시작합니다!)
그리고 맨 아래에는 공부하시는 분들을 위해 일부 javascript 코드 설명도 해두었습니다.(F12 누르면 확인 가능)
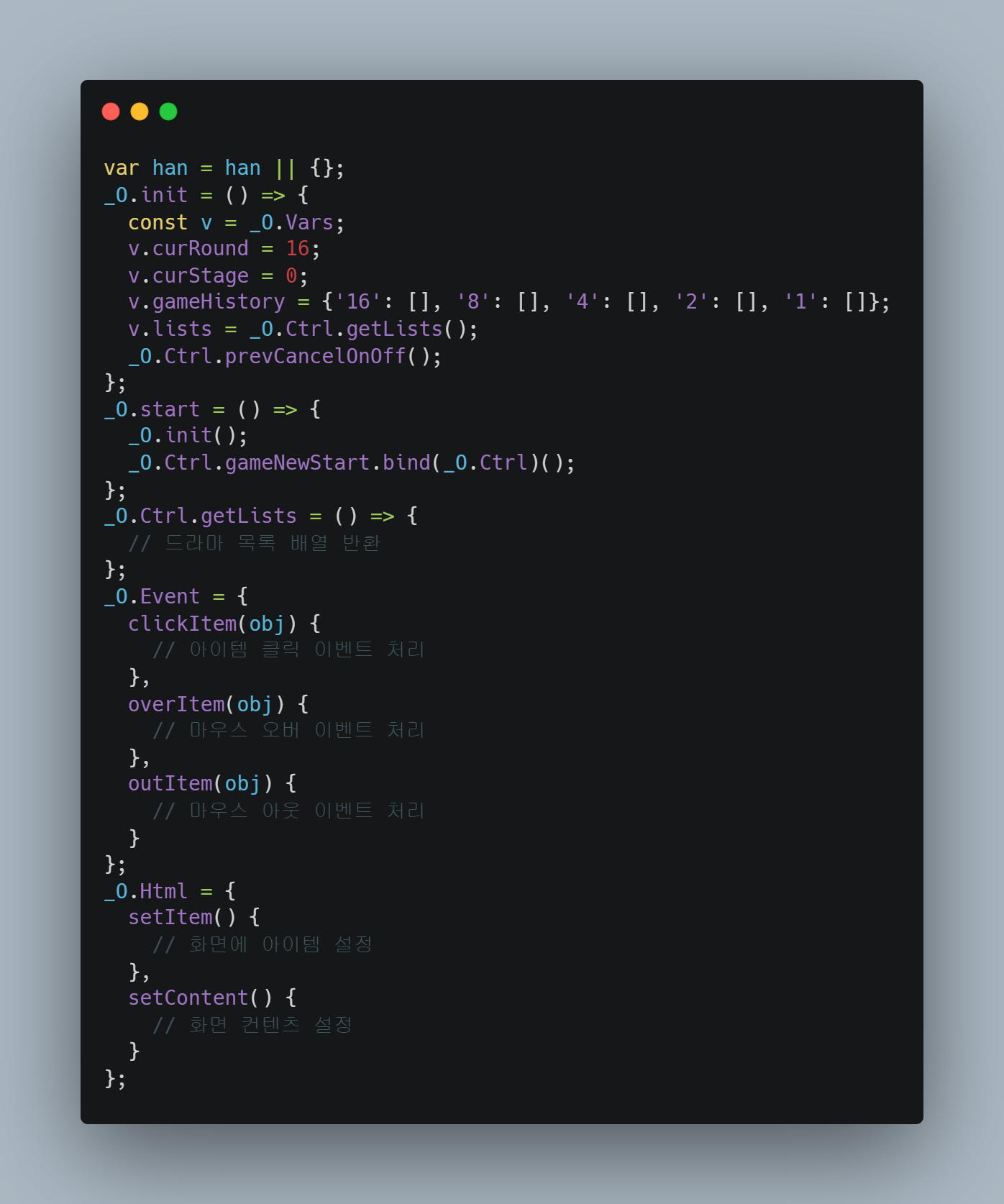
이상형 월드컵에서 쓰인 javascript 설명
자바스크립트는 웹 페이지에 동적인 요소를 추가하기 위해 사용되는 프로그래밍 언어입니다. 이를 통해 사용자와 상호작용하는 웹 애플리케이션을 만들 수 있습니다.

- han 객체:
- var han = han || {}; 이 부분에서 han이라는 객체를 선언하고 있습니다. 객체란 관련된 속성과 메소드를 그룹화하는 방식으로, 이 코드에서는 게임의 다양한 기능과 데이터를 han 객체 내에서 관리합니다.
- init 함수:
- _O.init = () => {...}; 이 부분은 게임 초기화를 담당합니다. 여기서는 게임 라운드, 스테이지 설정, 게임 내용을 담을 배열 등을 초기화하고 있습니다.
- start 함수:
- _O.start = () => {...}; 이 부분은 게임 시작 함수입니다. 이 함수는 게임을 초기화하고 새 게임을 시작하는 역할을 합니다.
- 게임 리스트 생성:
- _O.Ctrl.getLists() 함수에서는 게임에 사용될 한국 드라마 리스트를 생성합니다. 여기서 각 드라마의 이름과 이미지 경로가 설정됩니다.
- 이벤트 처리:
- _O.Event 부분에서는 사용자의 클릭, 마우스 오버, 마우스 아웃과 같은 이벤트를 처리합니다. 사용자가 드라마를 선택하거나 마우스를 움직일 때마다 이 코드가 작동합니다.
- 게임 화면 업데이트:
- _O.Html 객체는 게임 화면을 업데이트하는 역할을 합니다. 예를 들어, _O.Html.setItem() 함수는 사용자가 드라마를 선택할 때마다 화면에 표시되는 드라마 목록을 갱신합니다.
이 코드는 웹 페이지에서 게임을 진행하고, 사용자의 선택에 따라 다음 라운드의 드라마를 표시하는 등의 동적인 기능을 수행합니다. 각 함수와 객체는 이러한 과정을 좀 더 체계적이고 효율적으로 관리하기 위해 사용됩니다.
고등학생도 이해하기 쉽도록 말하자면, 자바스크립트는 웹 페이지를 '스마트'하게 만들어주는 도구라고 할 수 있습니다. 단순히 정보를 보여주는 것뿐만 아니라, 사용자가 페이지와 상호작용할 때 반응하게 만들어주죠. 이 코드는 그러한 상호작용을 통해 "이상형 월드컵" 게임을 웹 페이지에서 진행할 수 있게 해줍니다.
'이상형 월드컵' 카테고리의 다른 글
| 이상형 월드컵(과자 편) (0) | 2024.03.26 |
|---|---|
| 이상형 월드컵(남성 아이돌편) 제작 (0) | 2024.01.09 |
| 이상형 월드컵(여성 아이돌편) 제작(CSS 소스) (0) | 2024.01.09 |
| 이상형 월드컵(남성 배우편) 제작 (HTML소스) (0) | 2024.01.07 |
| 이상형 월드컵(여성 배우편) 제작 (0) | 2024.01.03 |





